Task: Design of an online legal self-help service.
My areas of responsibility: Interviews with stakeholders, Evaluating user needs, Information Architecture, Wireframing/Prototyping, Specifications Creation.
Tools: MindMeister, Axure RP.
Result: An HTML prototype of the website.
Our client wanted to create a website that would provide lawyers and households with easy-to-access legal information and legal document templates. My main task was to create a detailed prototype of the website to present it to potential investors and to start the first iteration of the development process. One of the goals was to design a generator of legal document templates.
1. Subject study and competitive analysis
To start working on the project, I had to explore this business area because it was completely unfamiliar to me. I researched a lot of legal websites and applications, trying to find something similar to our task. As there weren’t any close analogues of the generator of legal document templates that we needed, I had to design most of the features from scratch.
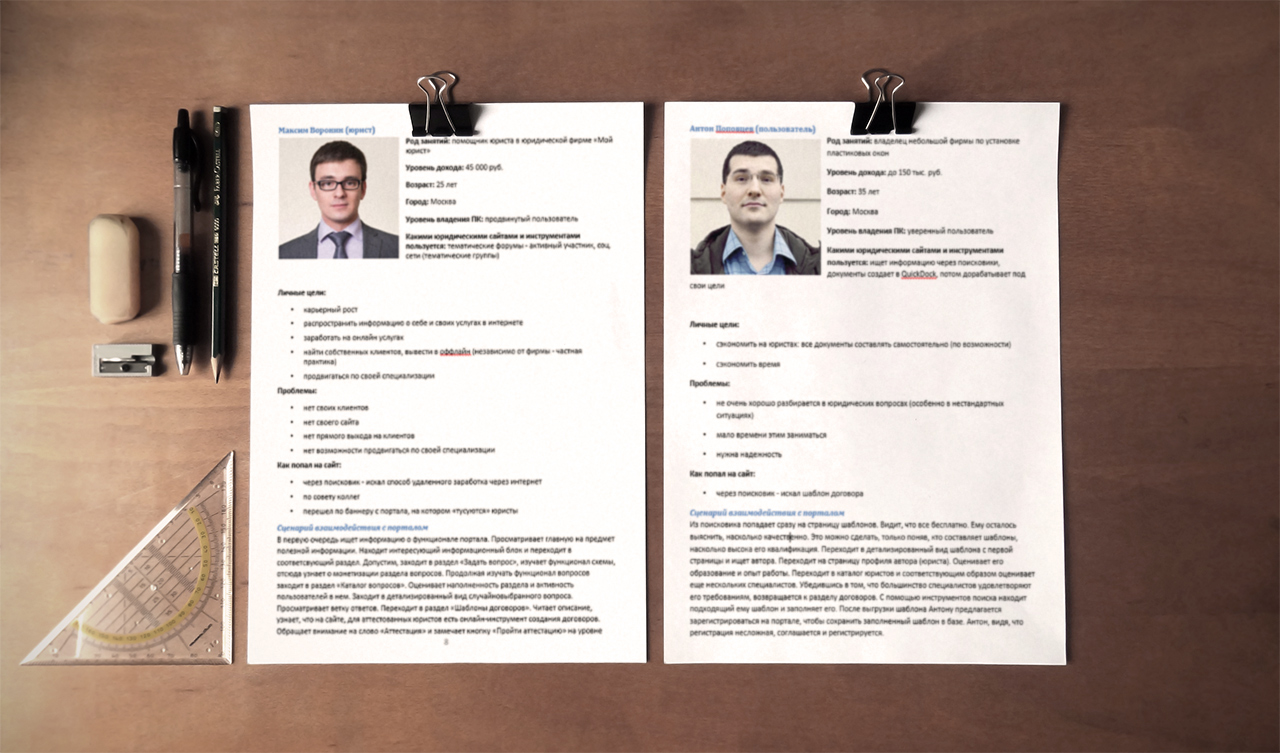
2. Evaluating website audience, creating personas and user stories
Our client helped me to define the core audience of the future website as he had much experience in the legal field. Then I created personas and user stories for each segment of the audience. One of the most essential characteristics of all personas was the low level of their computer literacy. It meant that I had to make the interface as simple and intuitive as possible.

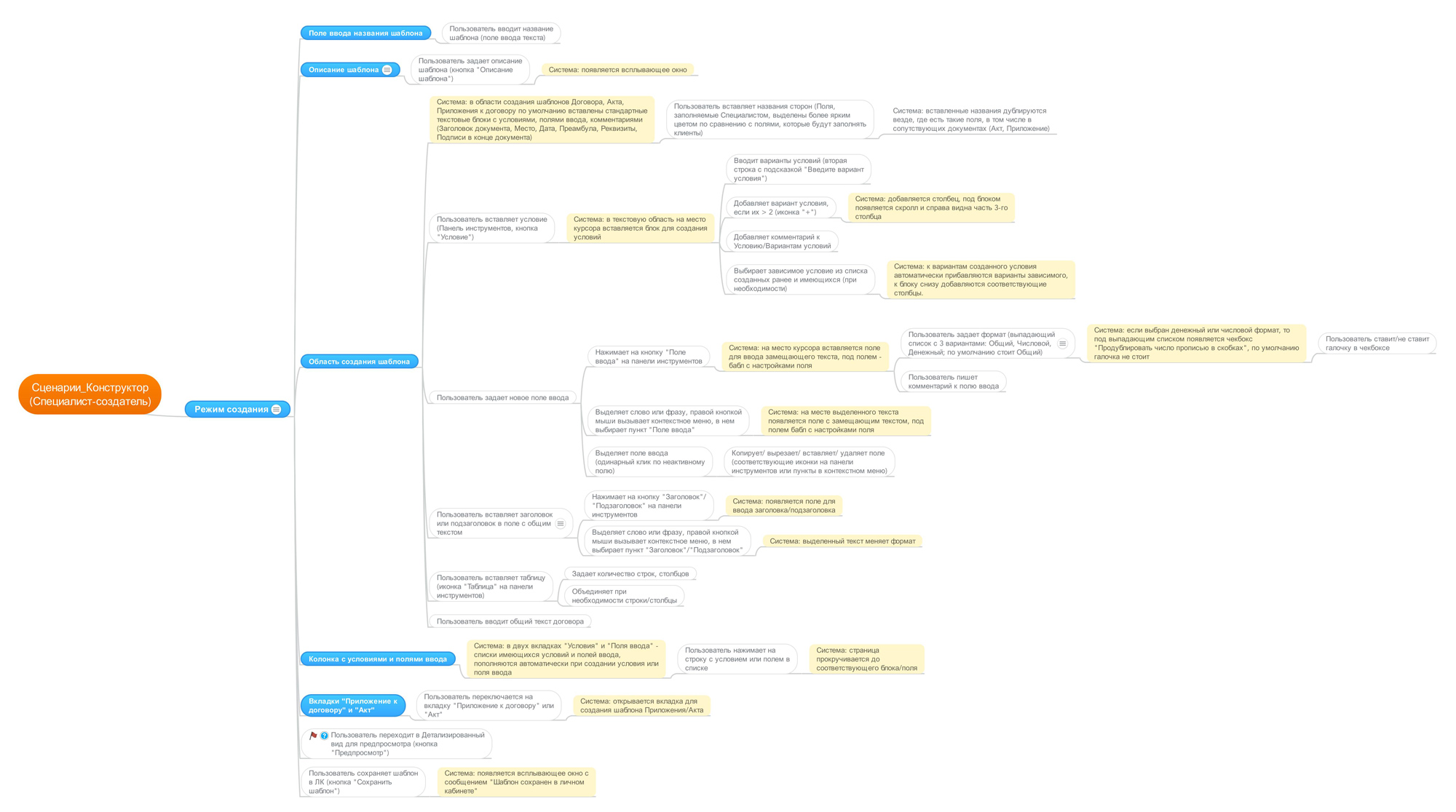
3. Creating use cases
The application’s concept and necessary features were still unclear for me, even after creating user stories. The only way to solve this problem was to create detailed use cases, such as: qualification test for lawyers, legal documents creation from a template, template verification by moderators, etc. I created use cases with a description of user's goals, steps a user took to accomplish a particular task, and patterns of the website’s response to user’s actions.

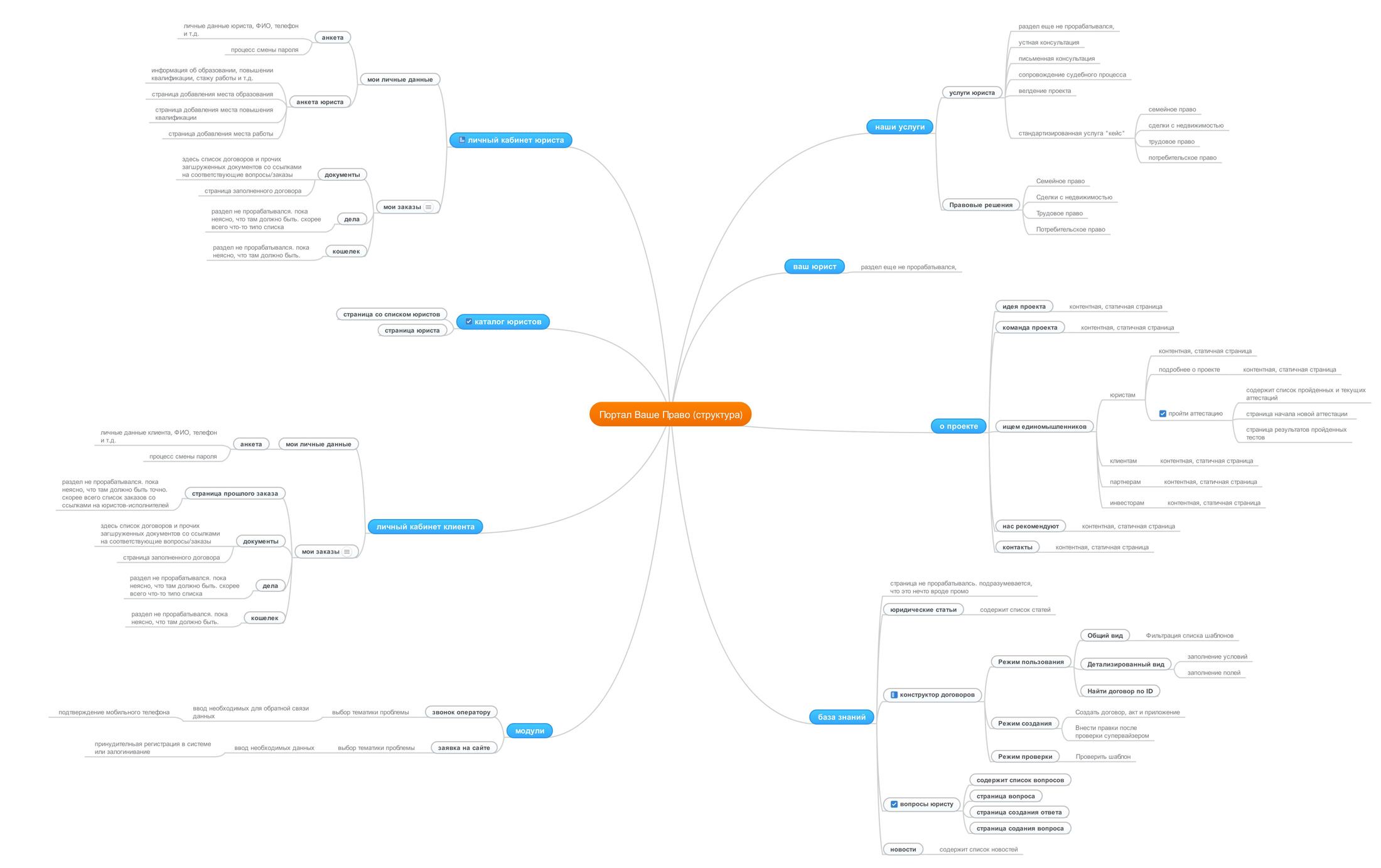
4. Creating website structure and feature list
After the thorough work on the use cases, I was well-prepared to outline the website structure and main features.

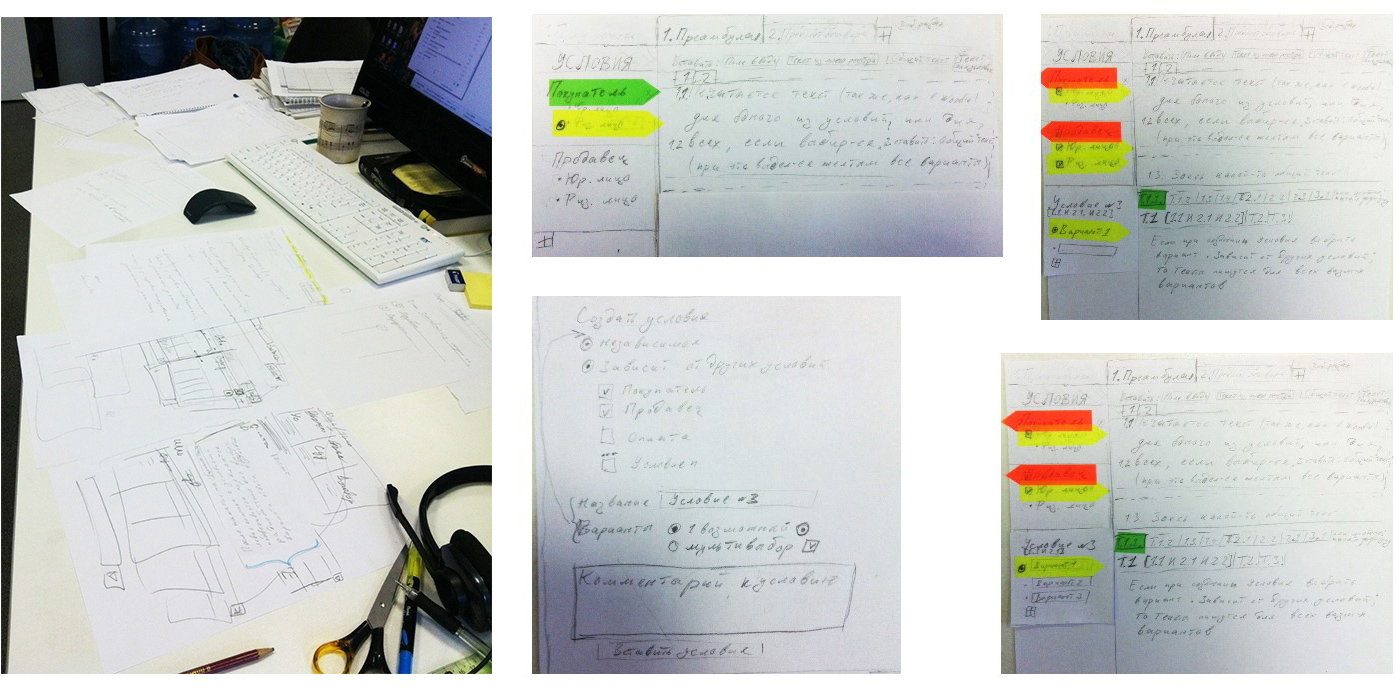
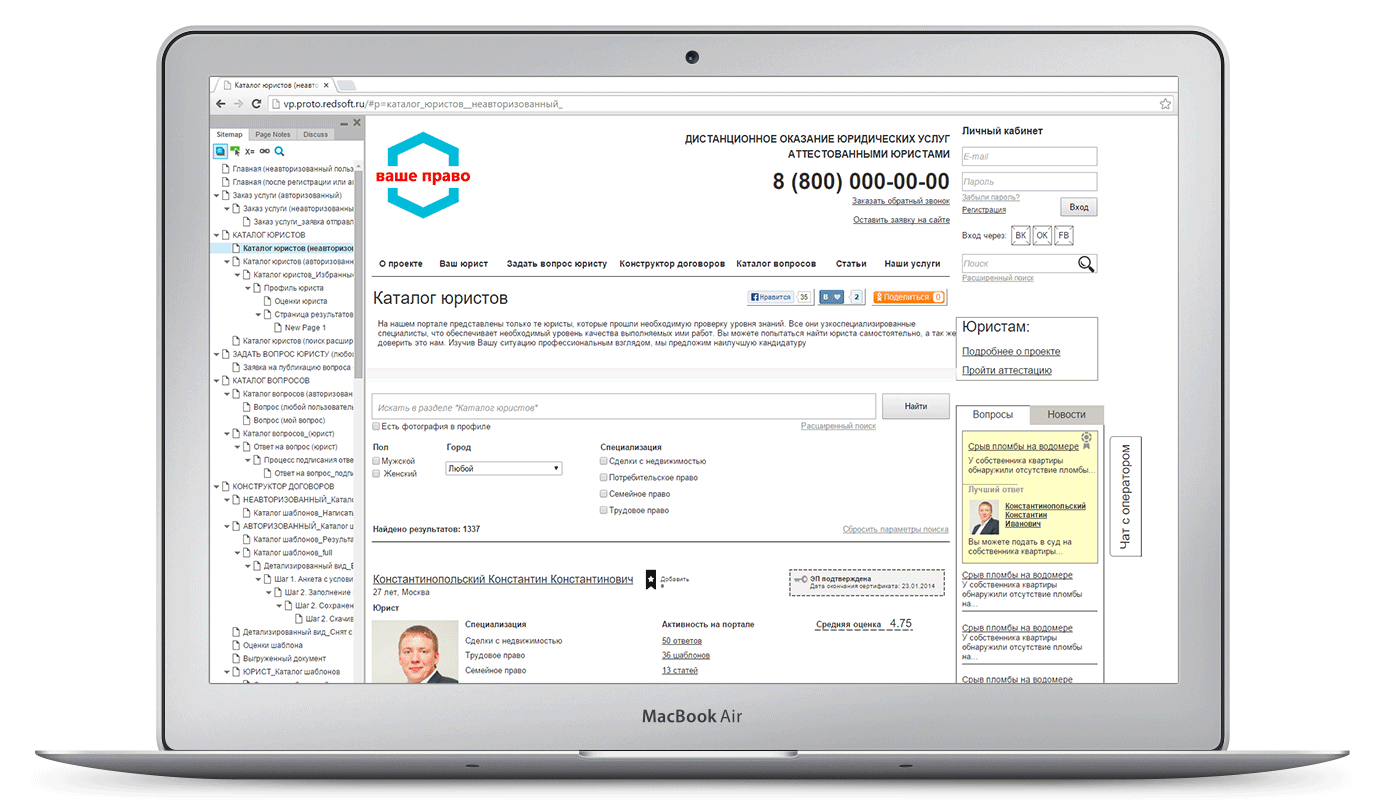
5. Wireframing and prototyping
To design the most complicated features, I started to work with paper prototypes and then moved toward the low-fidelity wireframes. The result of several iterations was a middle-fidelity prototype of the website with three applications on more than 70 pages.


6. Functional Specification
Functional specification was as necessary a part of the project as the prototype since the project was complex and called for a very detailed description of functions. It was impossible to represent them all in the prototype. I decided to create a specification from the very beginning, as I constantly had to collect the information that couldn't be shown in the prototype. As a result, after finishing the prototype, it took me just one week to collect all information in a single specification document and present it to the client and the developing team.
