Task: Redesign of an e-commerce wholesale website.
My areas of responsibility: Data Analysis, Information Architecture, Wireframing/Prototyping.
Tools: Yandex.Metrika, Google Docs, MindMeister, Axure RP.
Result: Prototype of the website.
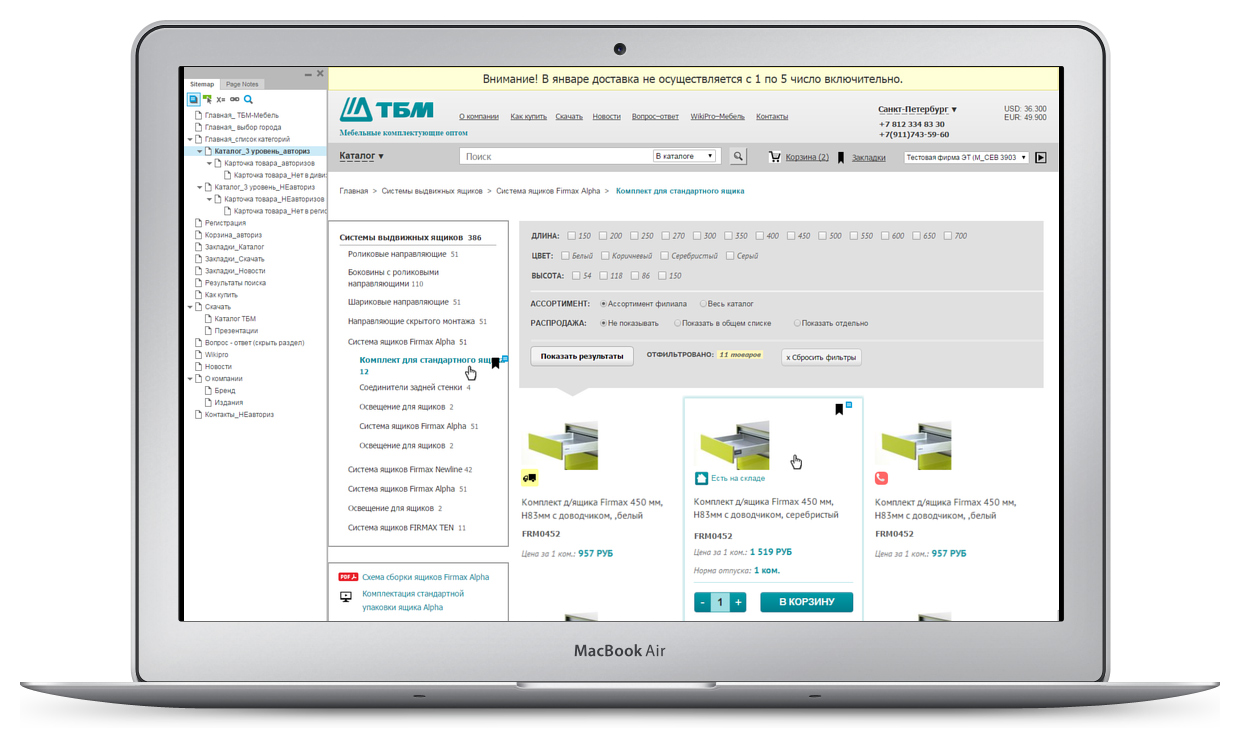
TBM Furniture is a one of the websites of TBM company, the biggest Russian vendor of furniture and window accessories. The company wanted to redesign the website because it had an outdated look and feel, but at a first glance it became obvious to me that the website had at least two more serious problems that needed to be solved: inconsistent navigation and cluttered interface.
1. Interviews with stakeholders
I conducted several interviews with product managers to look into specific aspects of the wholesale market of the furniture industry. It was necessary to understand how the process worked and what hidden pitfalls existed. Since there wasn’t budget or time to conduct interviews with real users, product managers provided me with the basic information about website’s users and their needs.
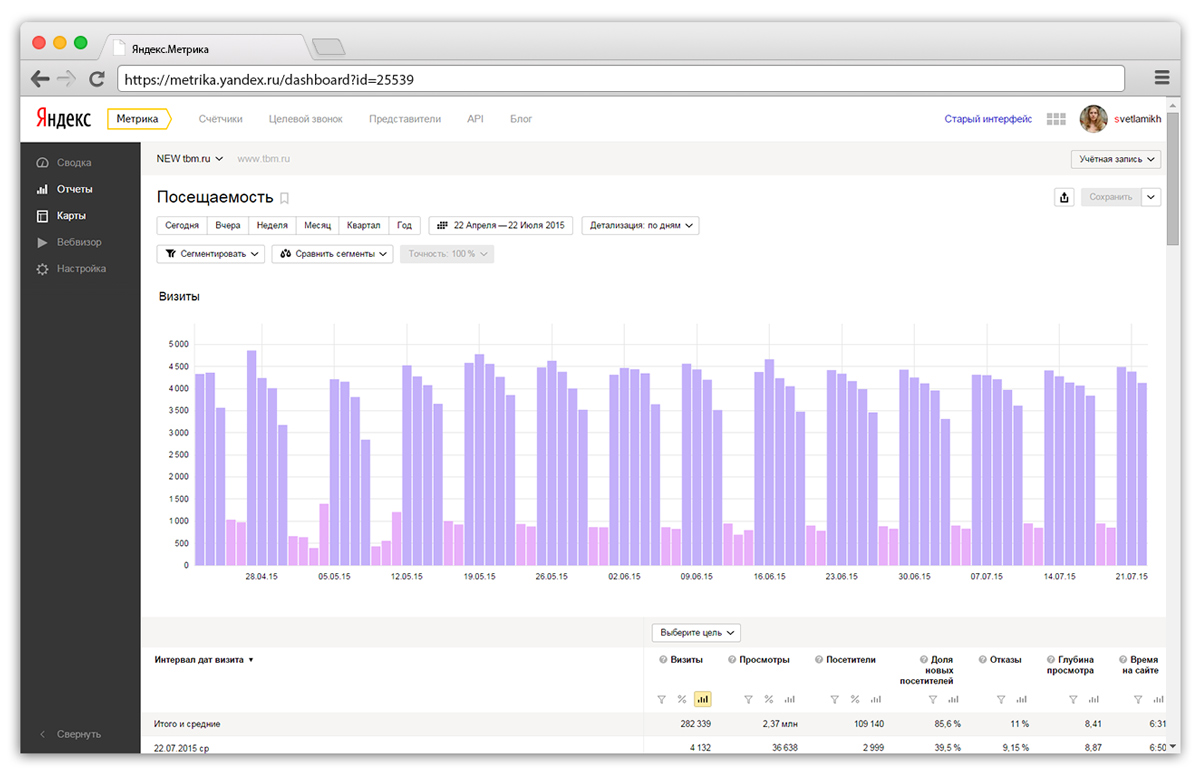
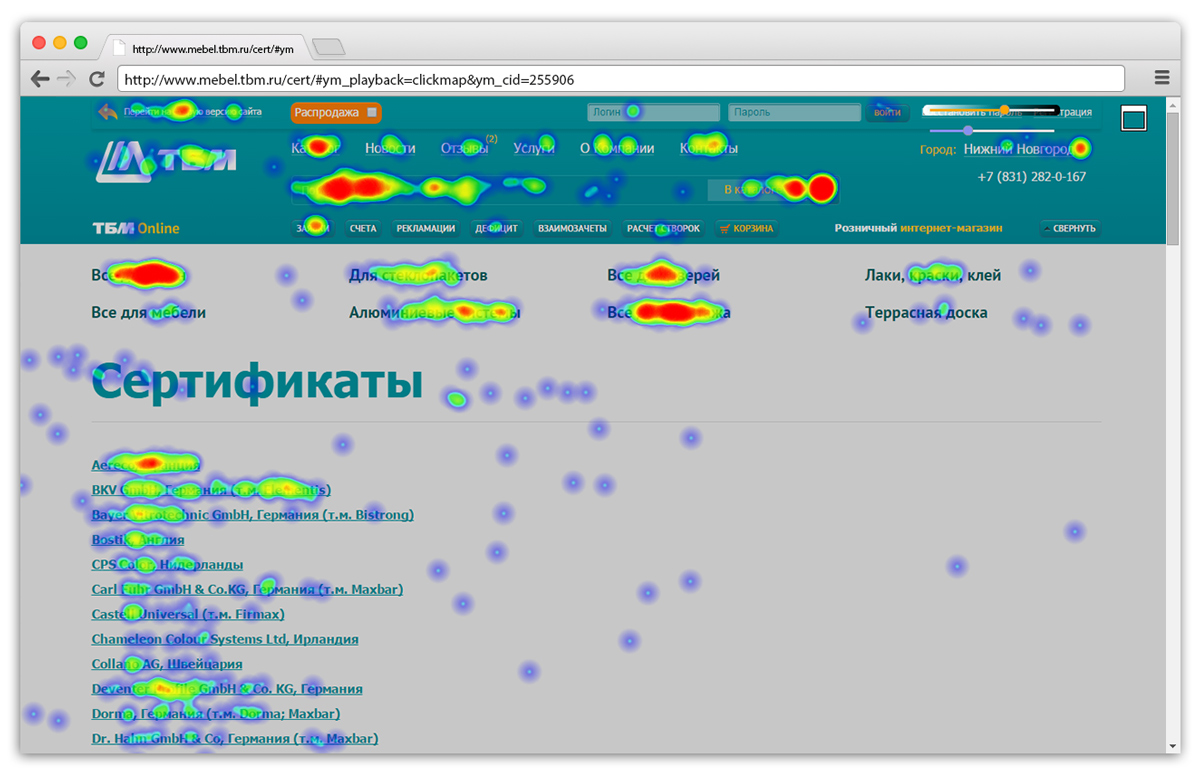
2. Data analysis
The only way to get more information about users was to analyze usage data: page views data, click maps, and link maps. As a result, I got enough information to evaluate current problems and strong points of the current interface. For example, I found out that users used the search box to look for the particular item numbers more often than they used the product catalogue, even though the search box was hard to find on the page, and the input field was very short. Another noticeable fact was that some popular pages were difficult to find in the website menus, while some very unpopular pages were placed in the most visible places.


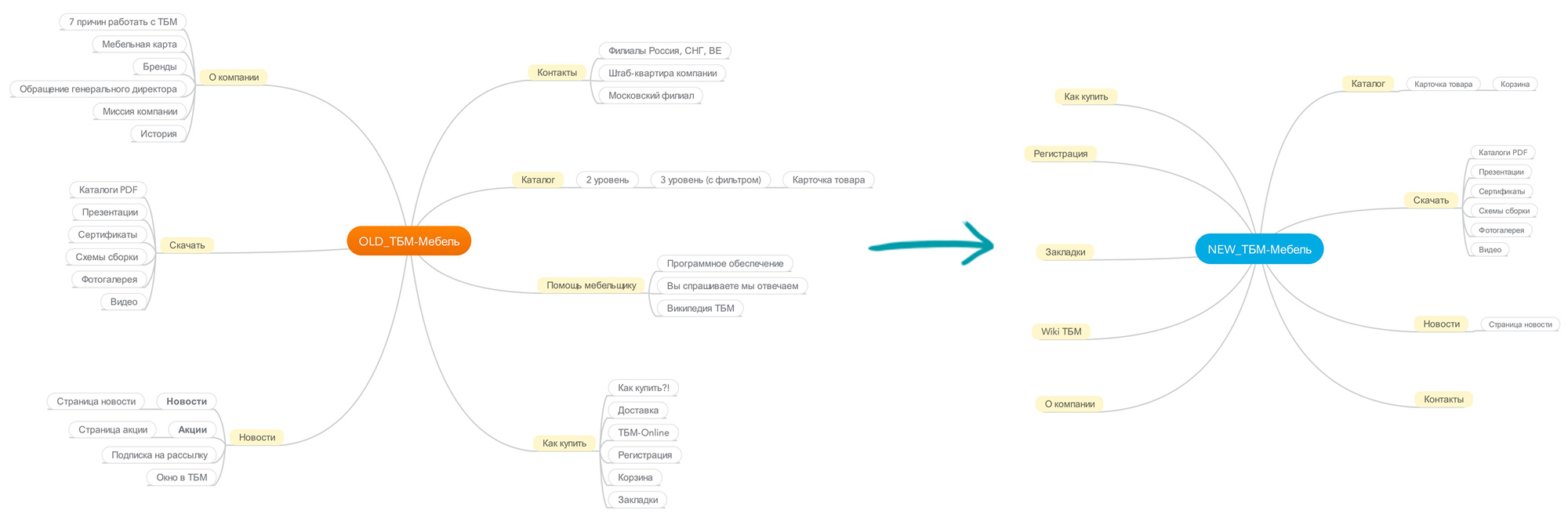
3. Website structure
Based on the information from the interviews and data analysis, I optimized the website structure, and the number of pages on the website decreased by half.

4. Wireframing and prototyping
I started with sketches and moved towards medium-fidelity HTML prototype, created in Axure. Working on the interface, I applied some of the best practices of e-commerce websites, taking into account that not all of them would be effective for the wholesale marketplace. The information from the interviews and the data analysis helped me to choose that was relevant for this particular website.