Task: Design of a construction industry informational website
My areas of responsibility: Website Concept, Personas, User Stories, Information Architecture, Wireframing/Prototyping, Specification.
Tools: Axure RP, MindMeister.
Result: ardexpert.ru
The client wanted to create a large informational website with lots of different sections and services, which would embrace all facets of the construction industry, but he realized from the very beginning that the task should be narrowed. I persuaded him to identify the main representatives of the target audience and focus on those. Together, we decided to focus on architects and design the website primarily for them since the client worked very closely with the major Russian architects and could identify their needs.
1. Competitive analysis
Competitive analysis showed that there weren’t any analogues that encompassed different types of content dedicated to the building industry such as news, events calendar, bidding procedures, and architects’ profiles.
2. Website audience, personas, and user stories
Though the main focus of the website was on architects, I also considered some other group of users such as construction materials manufacturers, as they could be interested in advertising their products on the website. An additional group was building owners who could use the site to look for architects. Creating personas and user stories for each representative of the website audience was necessary to define necessary content and features.

3. Project concept
Based on user stories I formulated the concept of the future website: a professional community of architects where they could share their work, write about their experiences, keep up with the latest news and events of the construction industry, create discussions, and participate in bidding. The main content was to be generated by users (UGC) and editors.
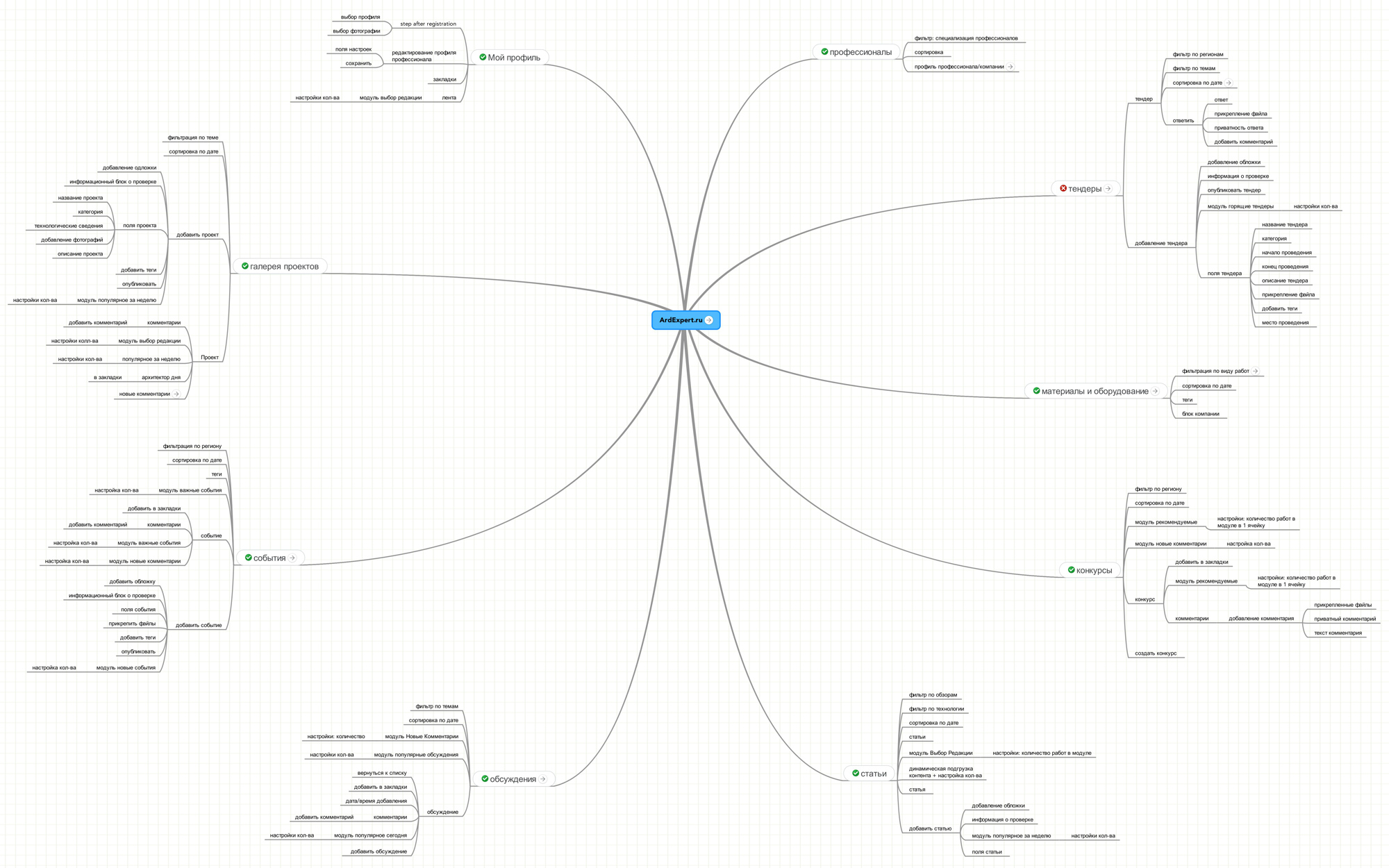
4. Website structure and feature list
A website structure and a feature list were developed based on user stories and website concept. To launch a minimum viable product (MVP) as soon as possible, I limited the number of features for the first phase of development.

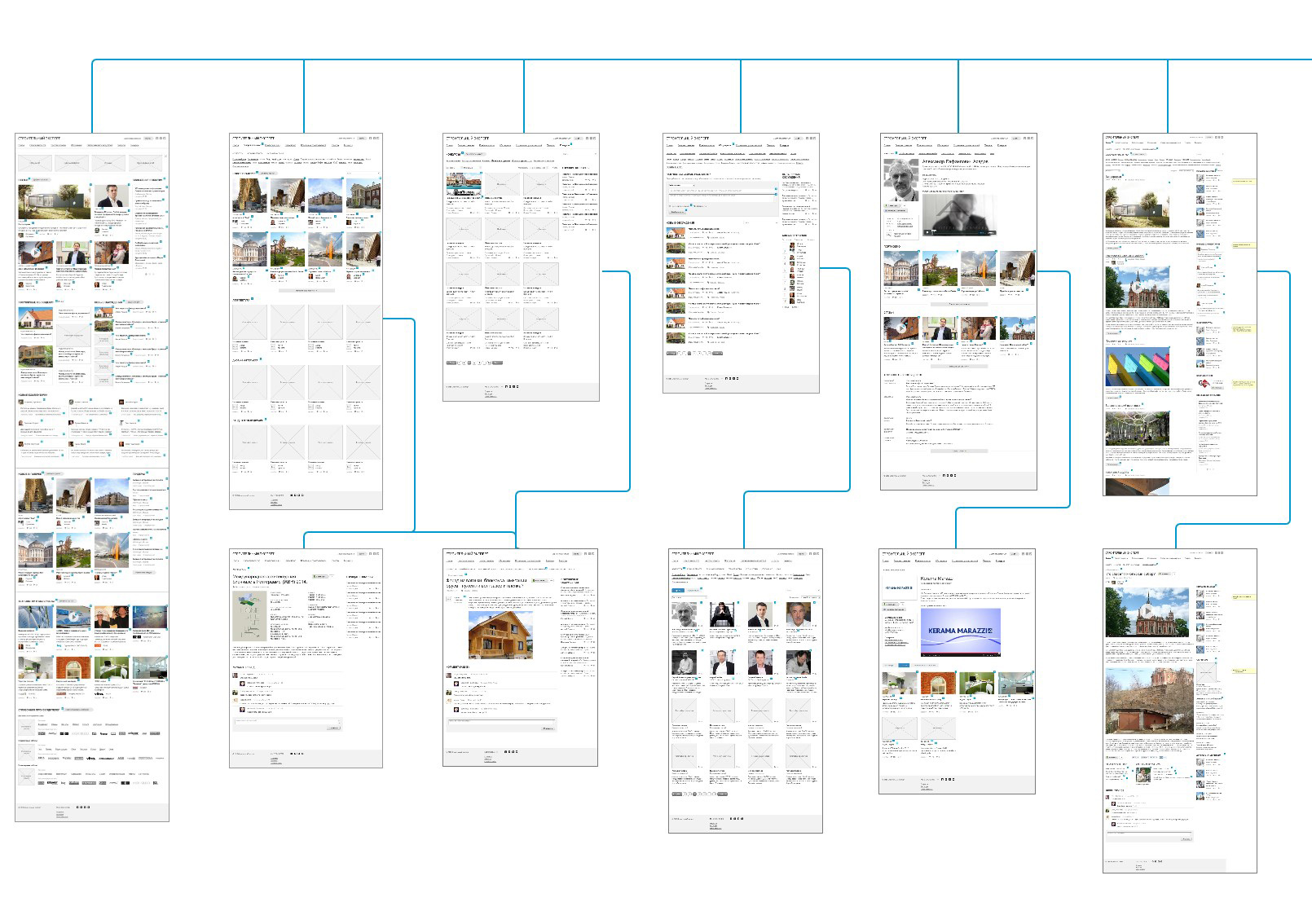
5. Wireframing and prototyping
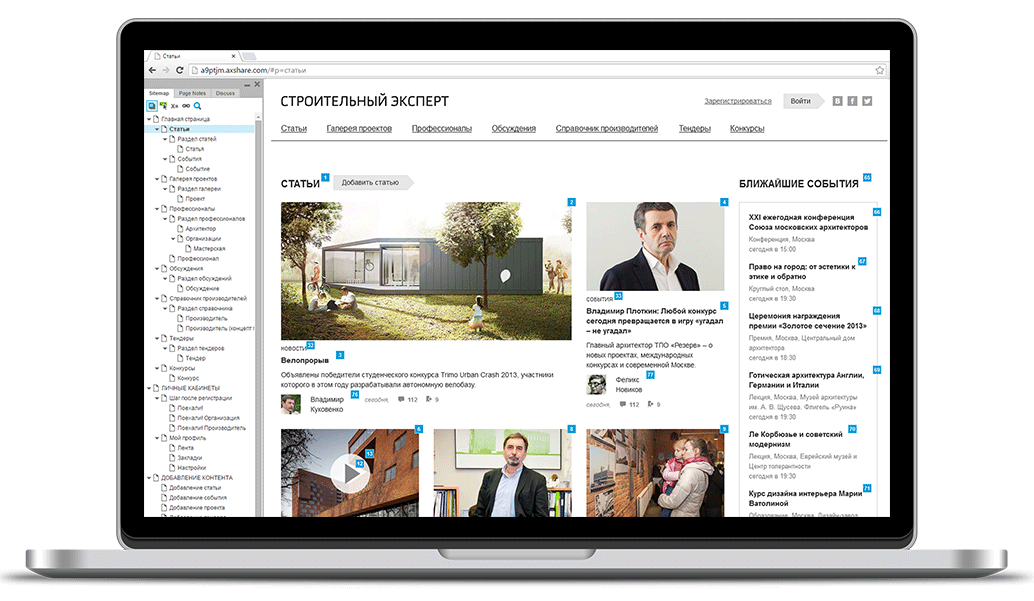
I started the design with paper wireframes, and then created low fidelity wireframes in Axure to present them to the client. He showed them to some of the potential users of the website to get feedback. It was which revealed that, in order to involve users into activity on the website, we needed to implement social media patterns such as direct messaging, activity feeds, popular materials, and followings. The final result of my work was an interactive medium-fidelity prototype of the website.
Additionally, I wrote a specification for developers with detailed descriptions of the features that were hard to show in the prototype.


6. Design of UGC update tools
User generated content called for a very simple tool for publishing different types of content, and it was essential to take into account the low level of computer literacy of the potential users. I designed a content editor to provide users with a simple way of publishing news, portfolios, events, and other updates.
